
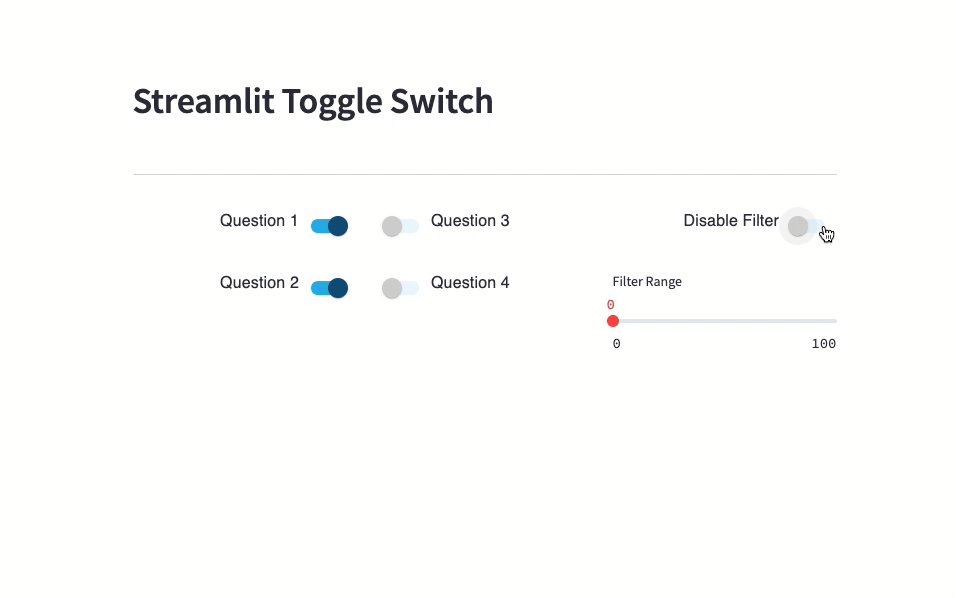
Toggle is a button that resembles a checkbox. It enforces a mutually exclusive state, on or off. They are usually used when a setting has a default value, but can also be used in place of radio buttons or checkboxes for any kind of on-off command. However, they should be applied only if the user will immediately see the result of pressing the switch. Otherwise, a regular checkbox might be more suitable.
It’s important to make toggle switches clearly distinguishable from other controls, especially by color and label. A toggle should always use a high-contrast color to signify its state change, and consider societal and cultural implications (like red for off in a country where people associate it with stop signs). Then, you should write clear labels that make it easy for users to understand the purpose of the switch. They should be short, direct, and include a clear verb or noun describing the functionality of the control.
Many designers apply a visual cue to indicate the active state of toggles by inverting the original position or adding an inactive border. The latter tends to be the most effective. Embossing has been found to be unreliable, but using it alongside a primary visual cue can be a good solution. In WCAG 1.4.1, we can get some inspiration, but the key point is that you should not rely solely on color to communicate state. Instead, you should combine it with other visual cues, like font weight or size.
